
Transparência utilizando CSS, um efeito que pode colocar no seu blogue ou site, é muito fácil de entender e utilizar.
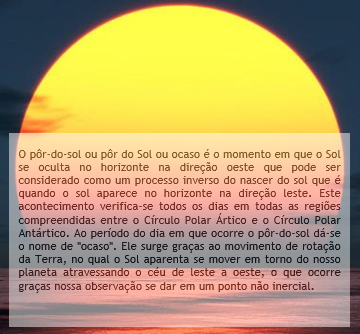
Digamos que temos uma imagem de fundo no nosso blogue e gostaríamos de colocar uma caixa com texto por cima, e esta por sua vez ter uma transparência de 50%.
Código necessário:
Este é código html que irá colocar no local onde quer que apareça:
Código necessário:
Este é código html que irá colocar no local onde quer que apareça:
<div class="fundo"> <div class="transp"> Coloque o texto que desejar aqui dentro. </div> </div>
Este é o código CSS que deve colocar na zona do código CSS:
.fundo {
width: 382px;
height: 354px;
margin: 0 auto;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRAqQw0_-fJKCgvNlZG9aixI2H-bfIY2fLV8-oGUZS_O7SlQch9uodUW9FYgGx8iq0cj4kFIlelV5kThoj14eqmmQg4Dl8qoPvfbg1Rq5y6cSwIvhlMPs6r_-jyKEwlE82IrVEupP4VQQ/s1600/lobosdomar.jpg);
background-repeat: no-repeat;
}
.transp {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-size: 18px;
color: #000;
width: 382px;
height: 190px;
bottom: 0;
margin-bottom: 0;
padding: 25px;
position: absolute;
overflow: hidden;
background-color: #FFFFFF;
-moz-opacity: 0.50
-khtml-opacity: 0.50;
opacity: 0.50;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha(opacity=50);
}
O código que está a vermelho é o que faz a transparência. Alter os valores se quer mais ou menos transparência.
Veja Este Exemplo Aqui;
0 comentários :
Enviar um comentário