Como criar um texto com o efeito de chamas, utilizando o Photoshop.
Tipo: Tutorial
Plataforma: Photoshop
Ferramentas: Layers, Text, Type Tool, Clipping Mask, Paint Brush, Eraser Tool
Grau de Dificuldade: Médio
Implementação:
Download da imagem "chamas". Aqui
1º - Criar um novo documento do Photoshop, com um tamanho razoavelmente grande 1800px x1000px.
2º - Preencher o fundo a preto, para se ver melhor o que se vai fazer.
3º - Com a ferramenta Horizontal Type Tool (Horizontal Type Tool), digita-se o texto que irá receber o efeito. Usar a fonte "Times New Roman", ou outra qualquer, que o texto não seja demasiado fino.

4º - Aplicar-se (Estilos de Camada) para se conseguir parte do efeito.
Use a sequência:
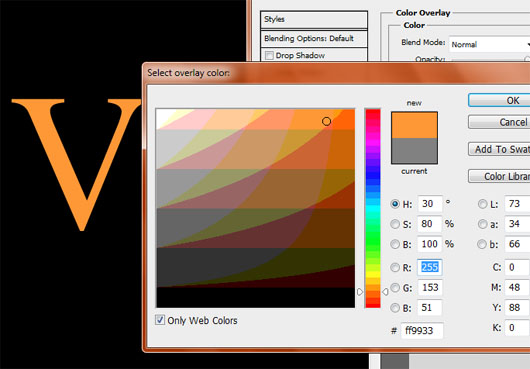
4º A - Color Overlay (Sobreposição de Cor), com a cor #FF9933 (laranja);

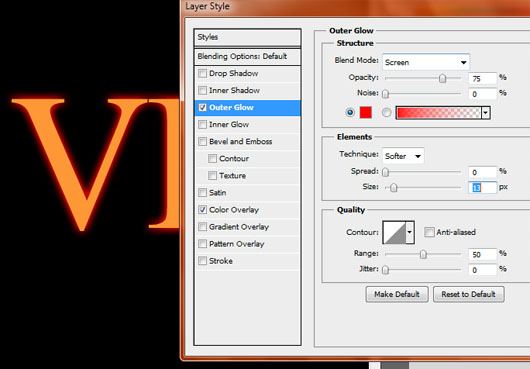
4º B - Outer Glow (Brilho Externo) com a cor #ff0000 (vermelho);

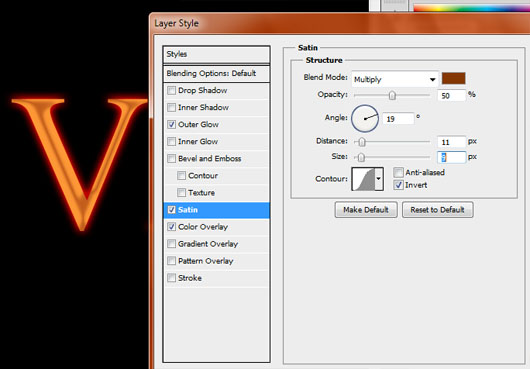
4º C - Satin (Acetinado) na cor #853800 (marrom avermelhado);

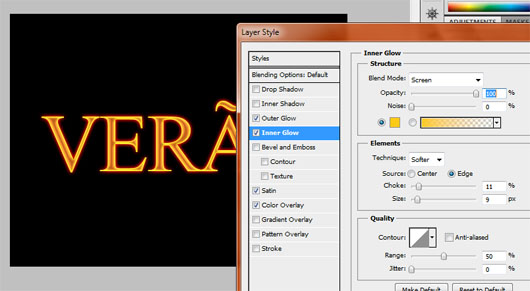
4º D - Inner Glow (Brilho interno), cor #fecb00 (amarelo).


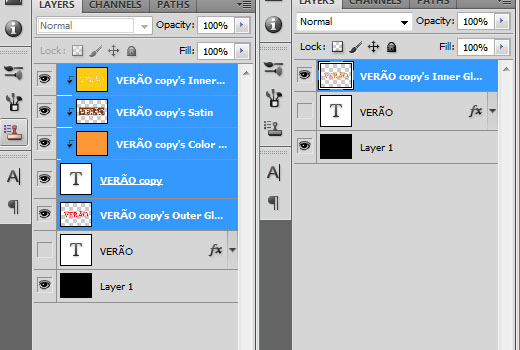
5º - Clicar nas miniaturas dos estilos de camada (tecla Ctrl + clique) e selecionar "Create Clipping Mask".
6º - Seleccionar as camadas criadas e a do texto (clicando sobre cada uma com a tecla Ctrl pressionada), e seleccione Merge Layers (Ctrl + E), todas as imagens ficaram unidas numa só imagem.

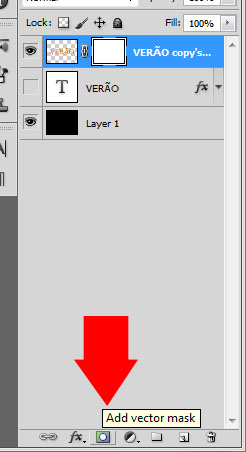
7º - Criar uma máscara na imagem (ver imagem abaixo), que resultou da união de todas, e com a Paint Brush (Ferramenta Pincel), com tinta preta, e opacidade média, mascarar a parte superior do texto (pintando sobre a máscara, e não sobre a camada de texto!). Se se apagar demais, usa-se a cor branco para fazer a camada reaparecer.


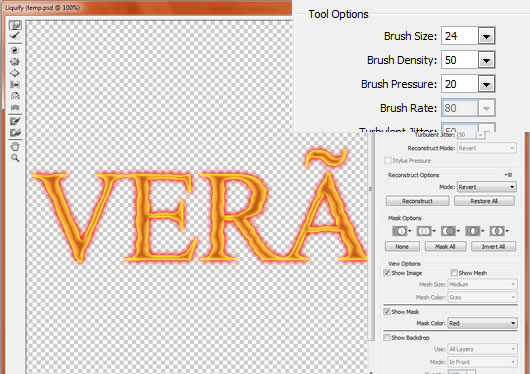
8º - Na camada com o texto mesclado, usar o filtro Liquify (Menu Filter), na janela que se abre do filrto clica-se no icon superior do lado esquerdo, Forward Warp Tool e com este cria-se deslocamentos no texto, até ficar com que pareça com a imagem abaixo.
Após estar como a imagem, clica-se em Ok.


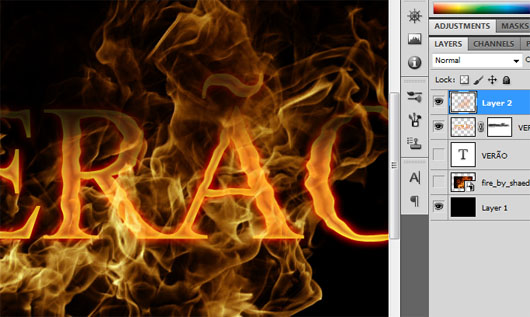
9º - Abrir o arquivo da imagem "chamas" que se fez o download. Aqui e colocá-lo numa nova layer por cima da imagem que já existia.


11º - Voltar à guia Layers e duplicar o conteúdo da selecção (na camada com a imagem "chamas") comas teclas Ctrl + J.
Desligar a visibilidade (olho do lado esquerdo da layer), da camada das chamas original. Utilizar apenas a cópia feita a partir do canal verde.

12º - Duplicar a camada, reposicionar a segunda até que as chamas ocupem todo o texto.
Quando estiver ao nosso gosto, mesclar as camadas de fogo com as teclas Ctrl + E

13º - Duplicar a camada do fogo e desligar a visualização desta (olho do lado esquerdo da layer), para o caso de se precisar reutilizar.
Na imagem original, com a ferramenta Eraser Tool (borracha), opacidade média, e tamanho não muito grande, vai-se apagando todas as partes que estiverem em excesso, deixando as chamas apenas à volta do texto.


14º -Duplicar a camada das chamas e mudar a sua mesclagem para Overlay (menu das layers), e baixa-se a opacidade para cerca de 50%.
Pode-se duplicar a camada de texto, ou pintar de branco por cima da máscara que se quiser revelar outra vez partes do texto-

Pode repetir o procedimento para adicionar mais chamas.
Pode-se ir mesclando várias partes do fogo, com tamanhos diferentes, até ficar ao nosso gosto.
No final, duplica-se a camada com as chamas, coloca-se a cópia com 50% ou menos de opacidade e no modo de mesclagem Overlay (menu das layers) .
Resultado final deverá ser parecido com a imagem abaixo:


seu blog é perfeito tem otimas dicas, estou aprendendo muito aqui
ResponderEliminar